▪導入方法
Font Awesomeとは無料で図形をフォントとして取り込めるサイトです。
次回のスライドショーの赤い部分で使用します。

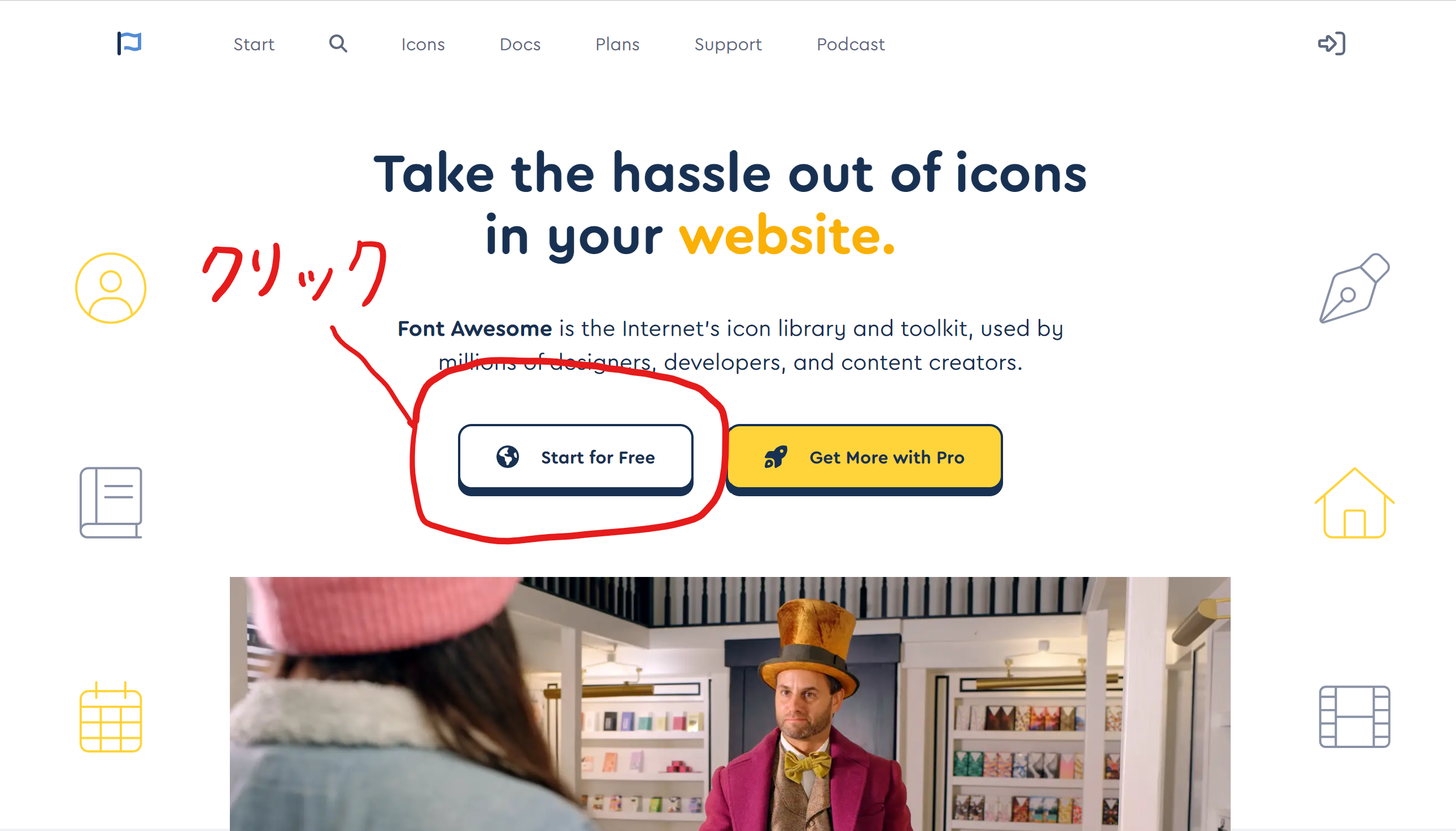
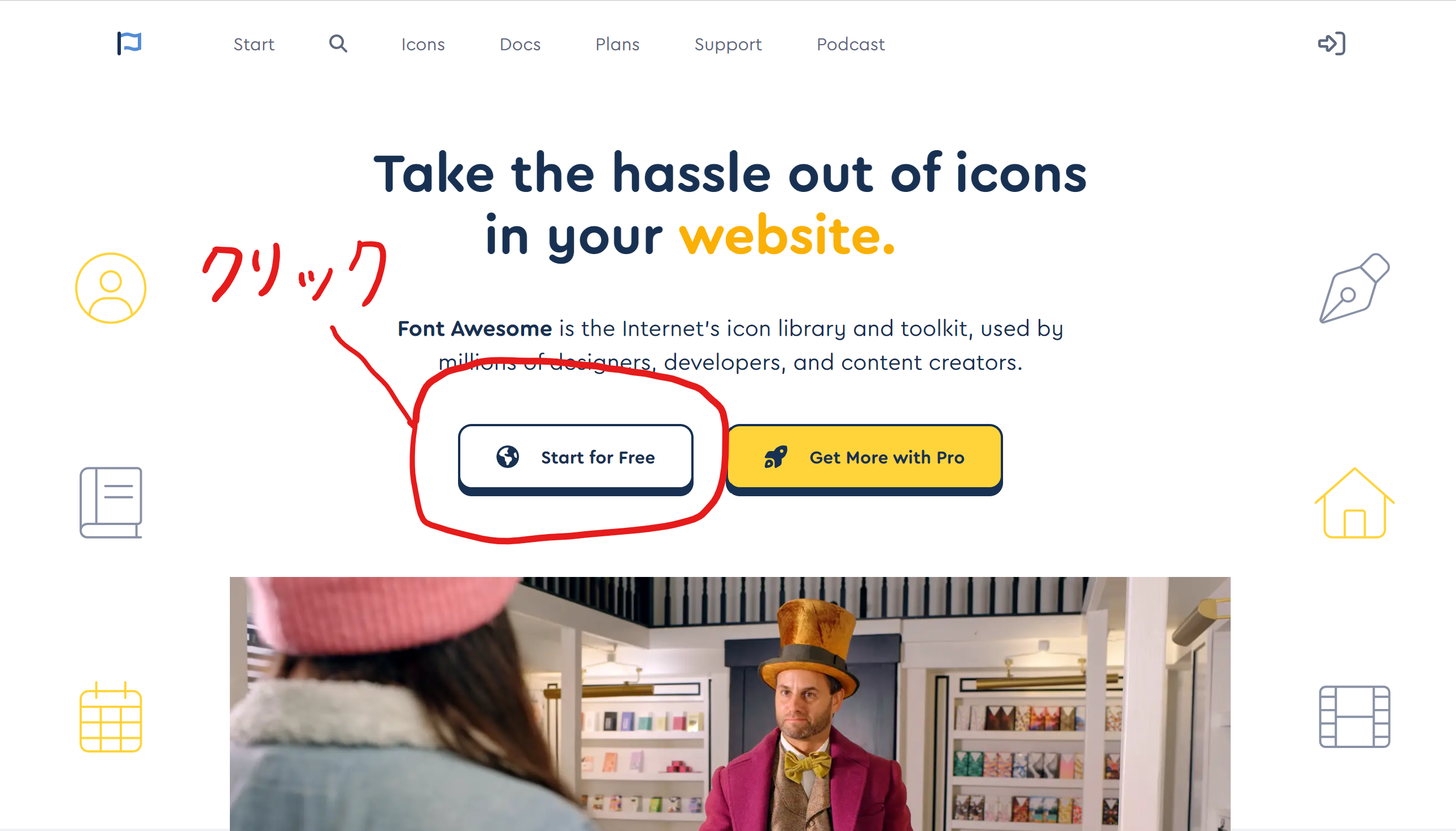
①Start for Free を選択
Start for Free を選択し、メールアドレスとパスワード設定を行います。
Font Awesome には有料版もありますが、今回と次回は無料版で対応できます。

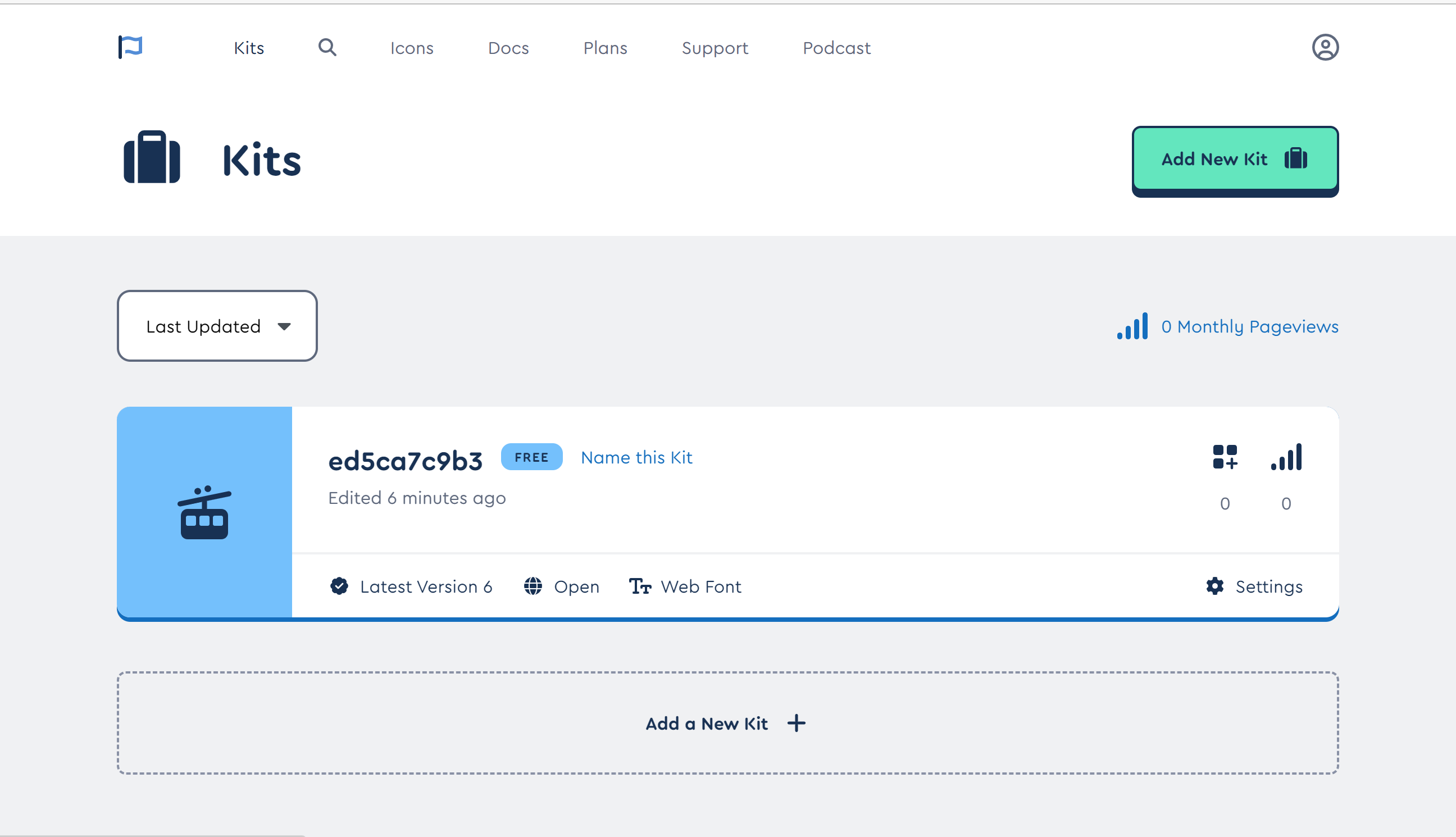
②ログイン画面操作方法
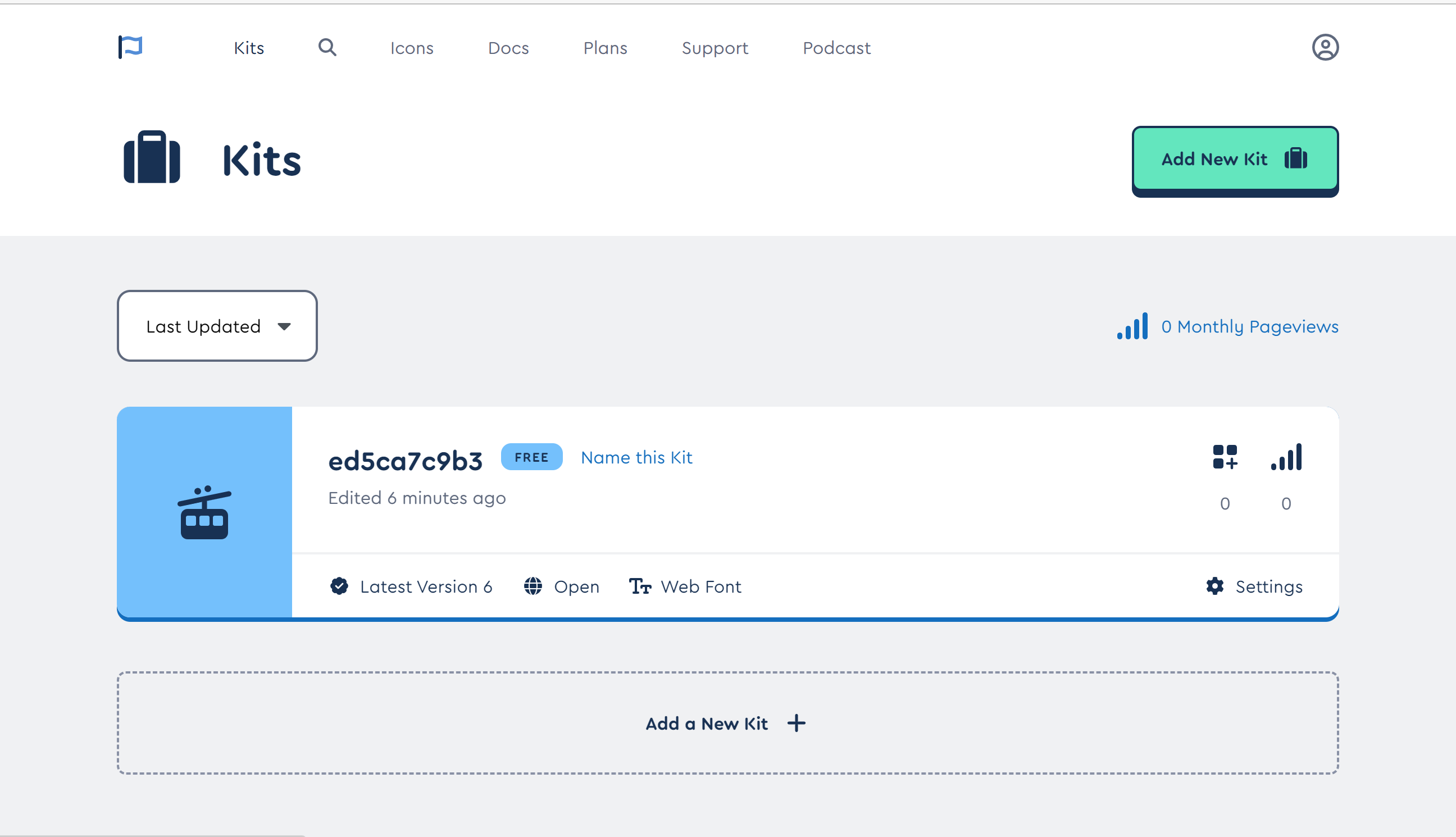
設定したパスワードでログインすると次の画面になるので、青い部分をクリックします。

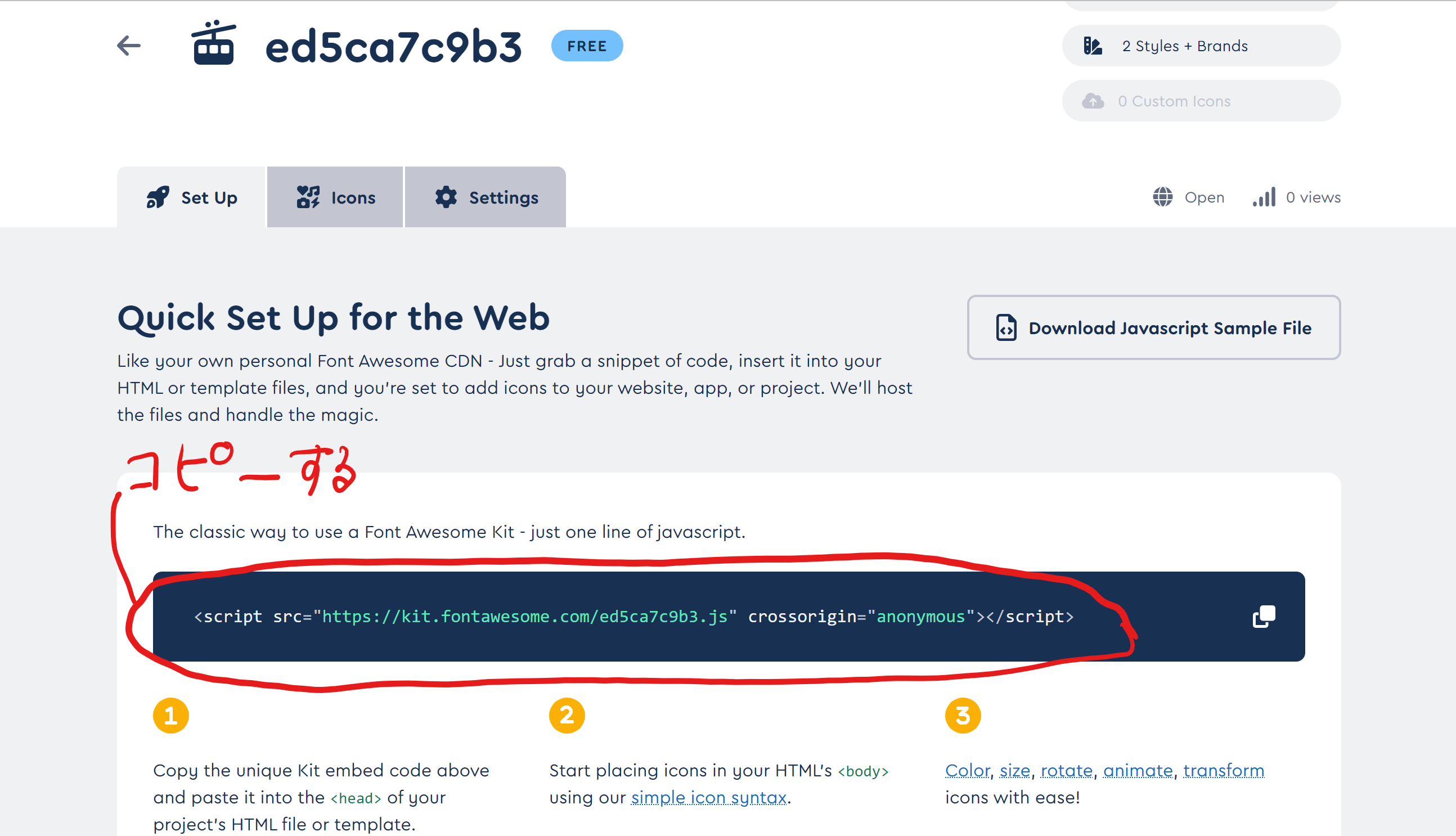
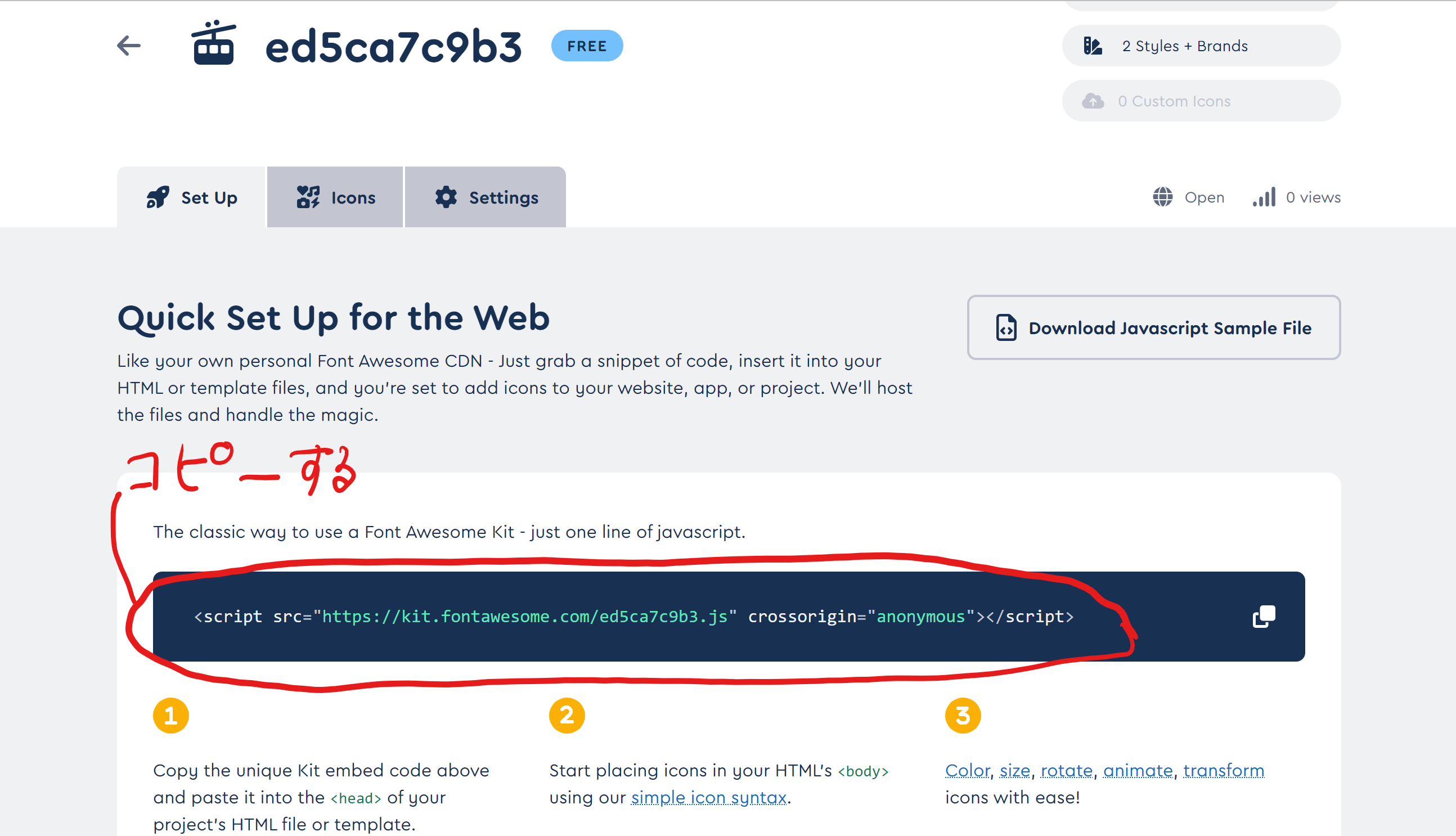
③プラグインコードをコピーする
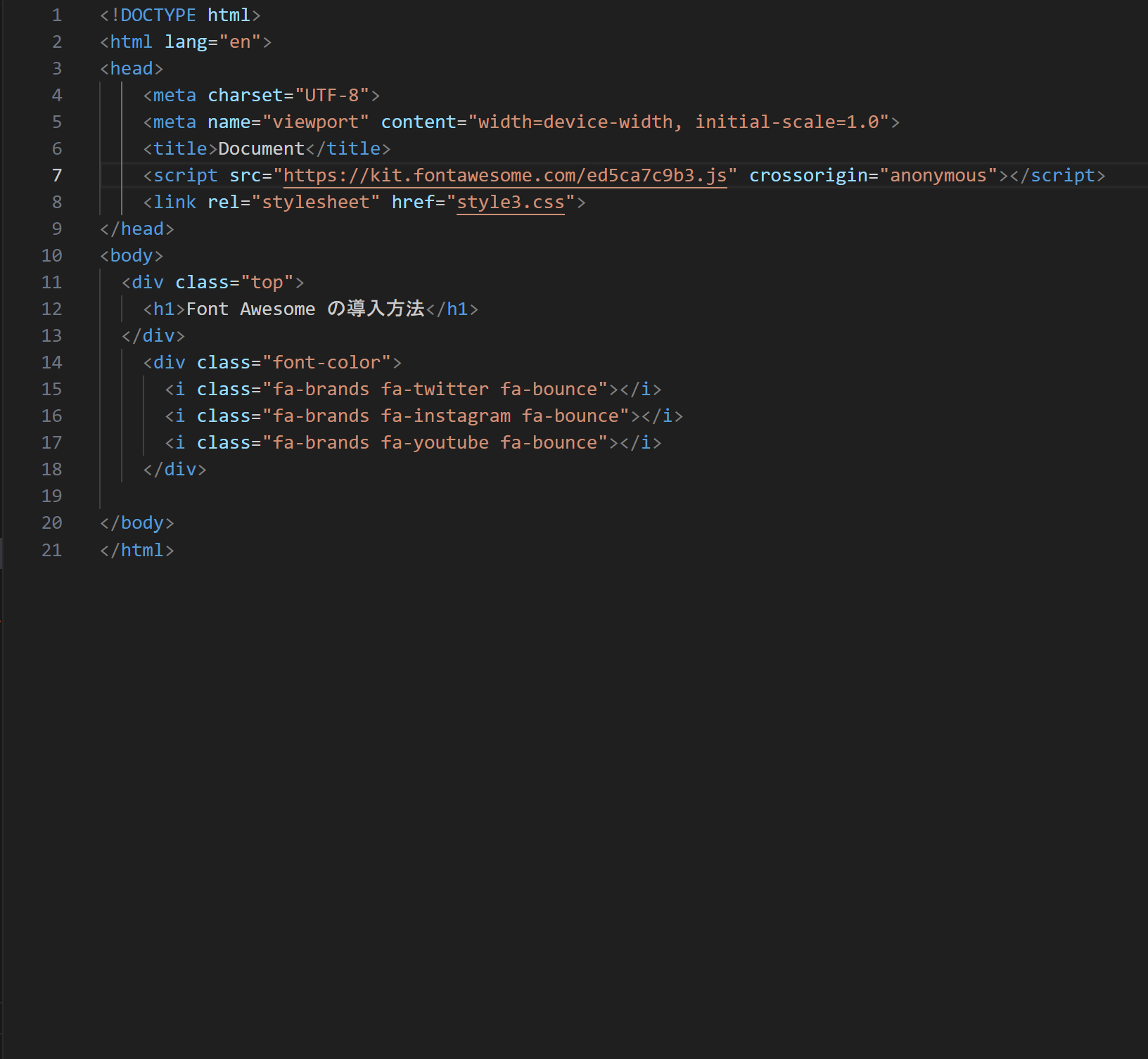
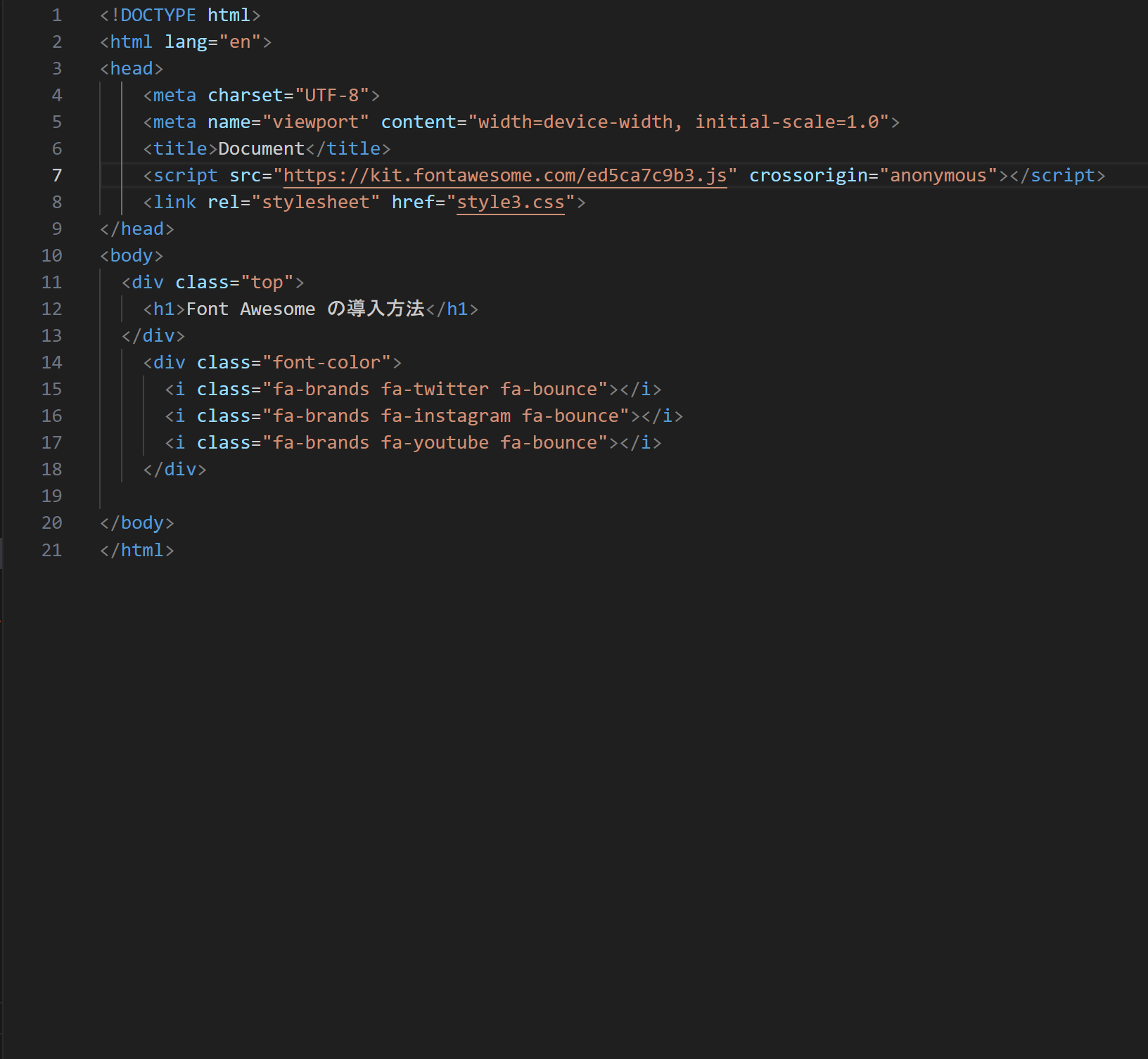
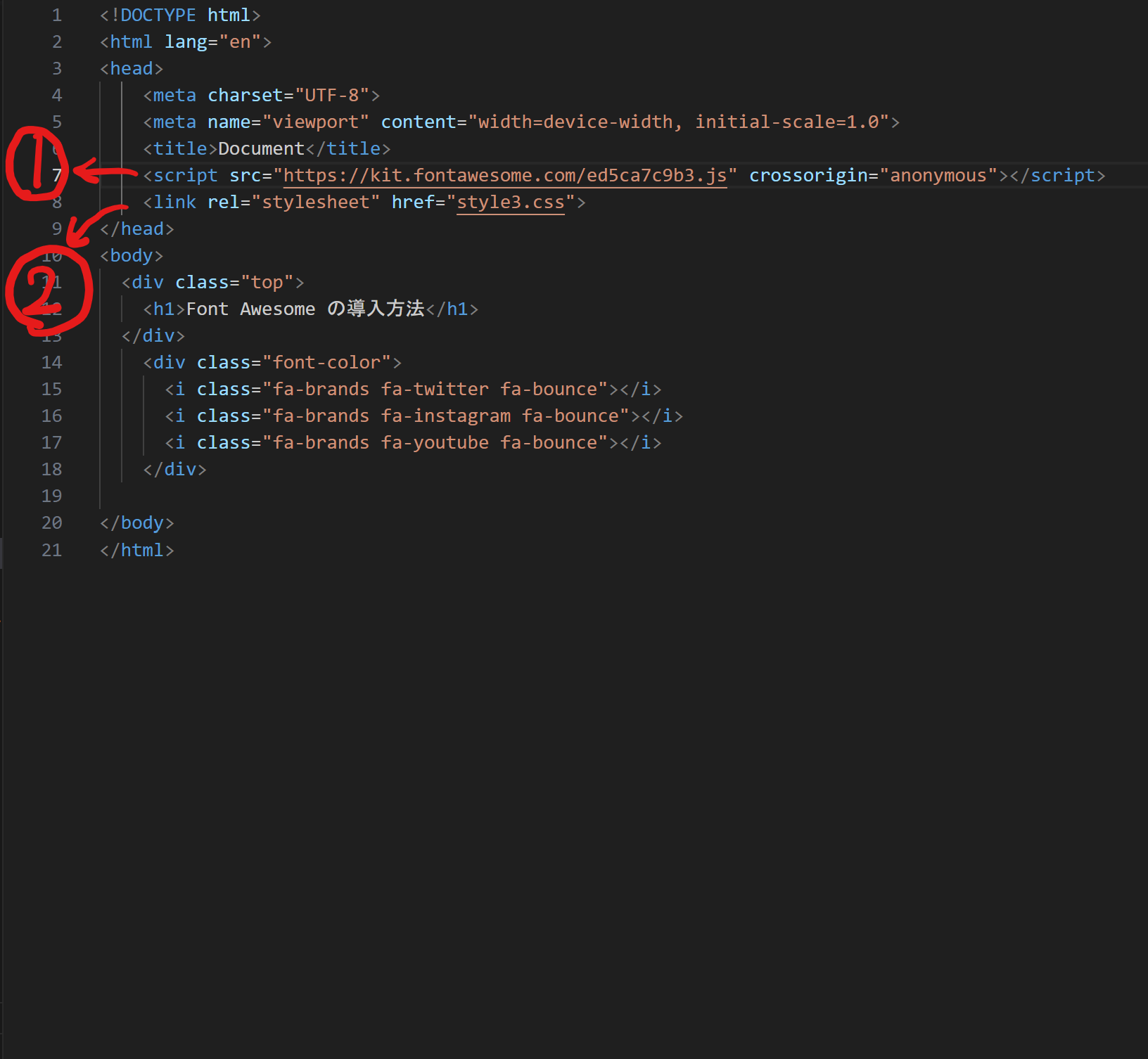
次にプラグインするためのコードをコピーし、自分のコードに貼り付けます。
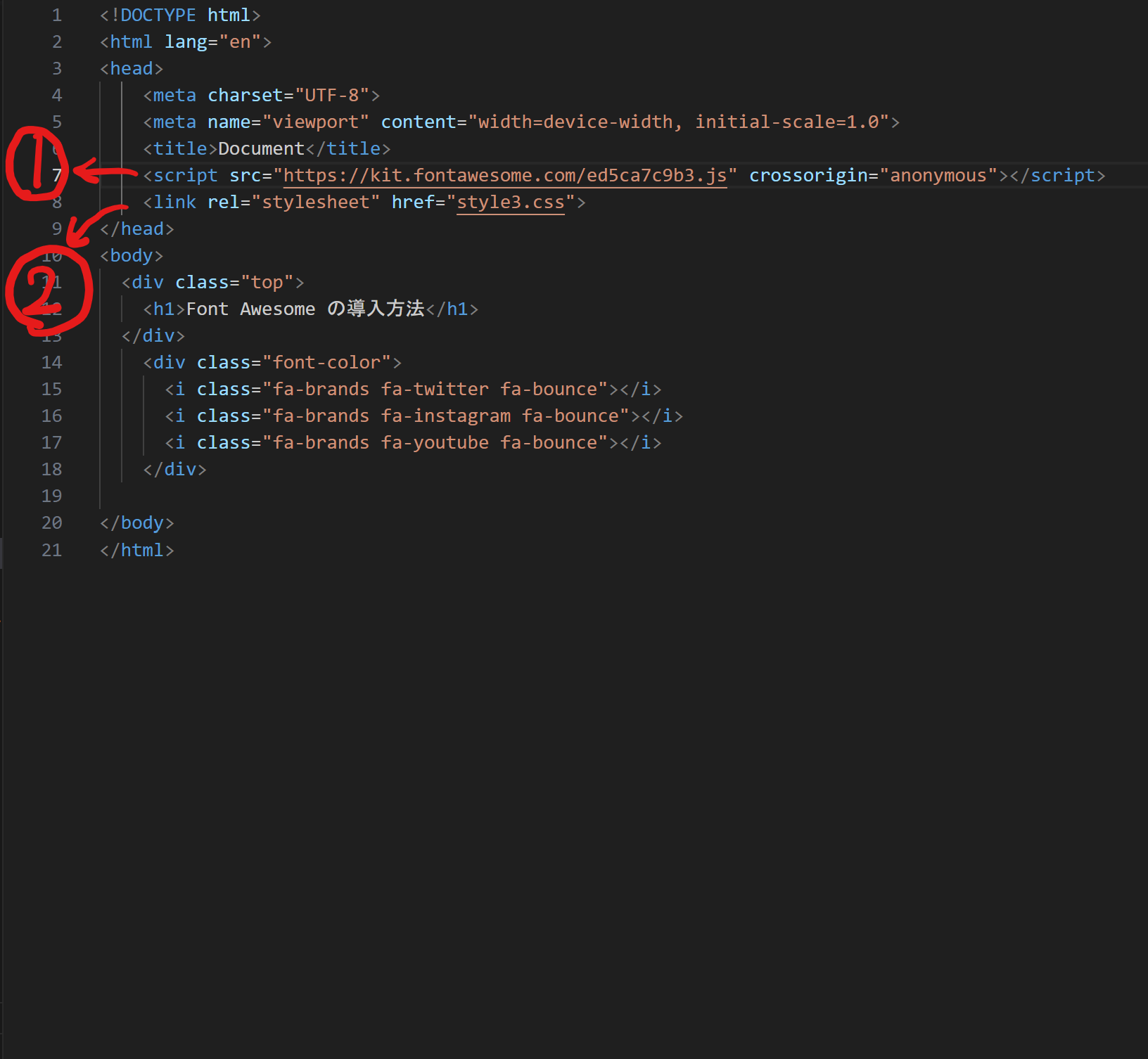
その時、エラーを回避するために①②の順番でstylesheetよりも先にコードが来るようにします。


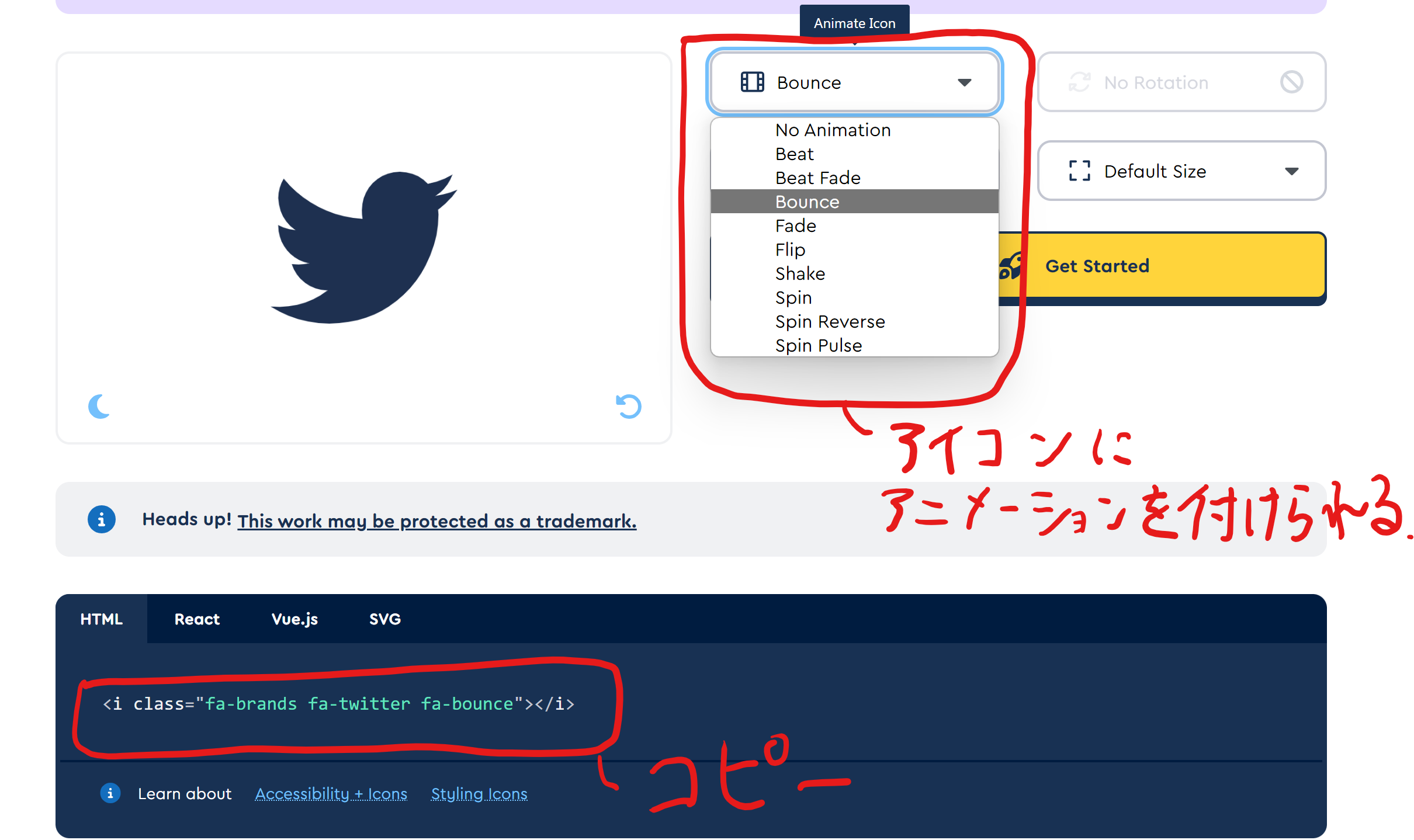
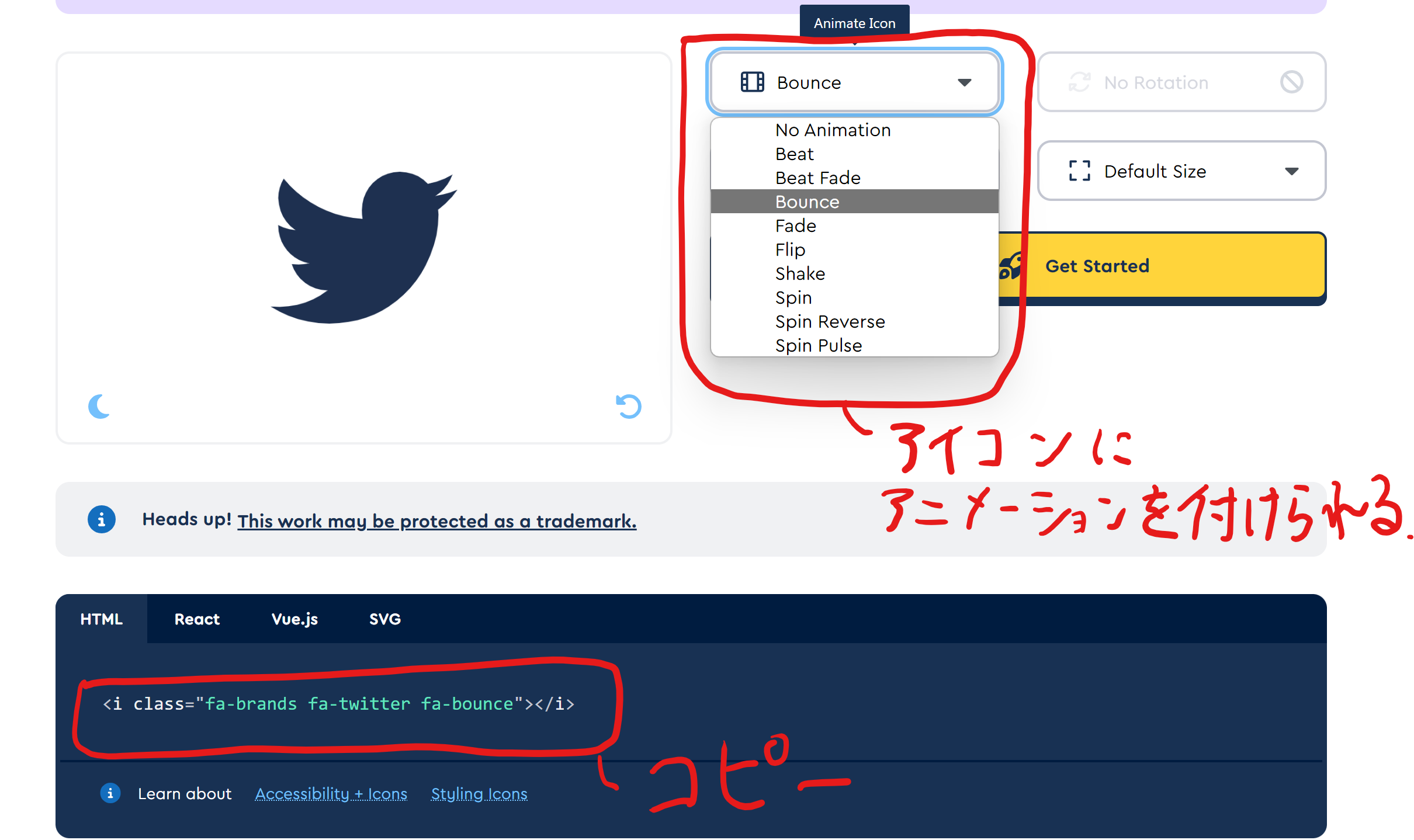
④フォントを選ぶ
使用したいアイコンにアニメーションをつけるかどうかを決め、下のHTMLの欄をコピーして自分のコードに貼り付けます。
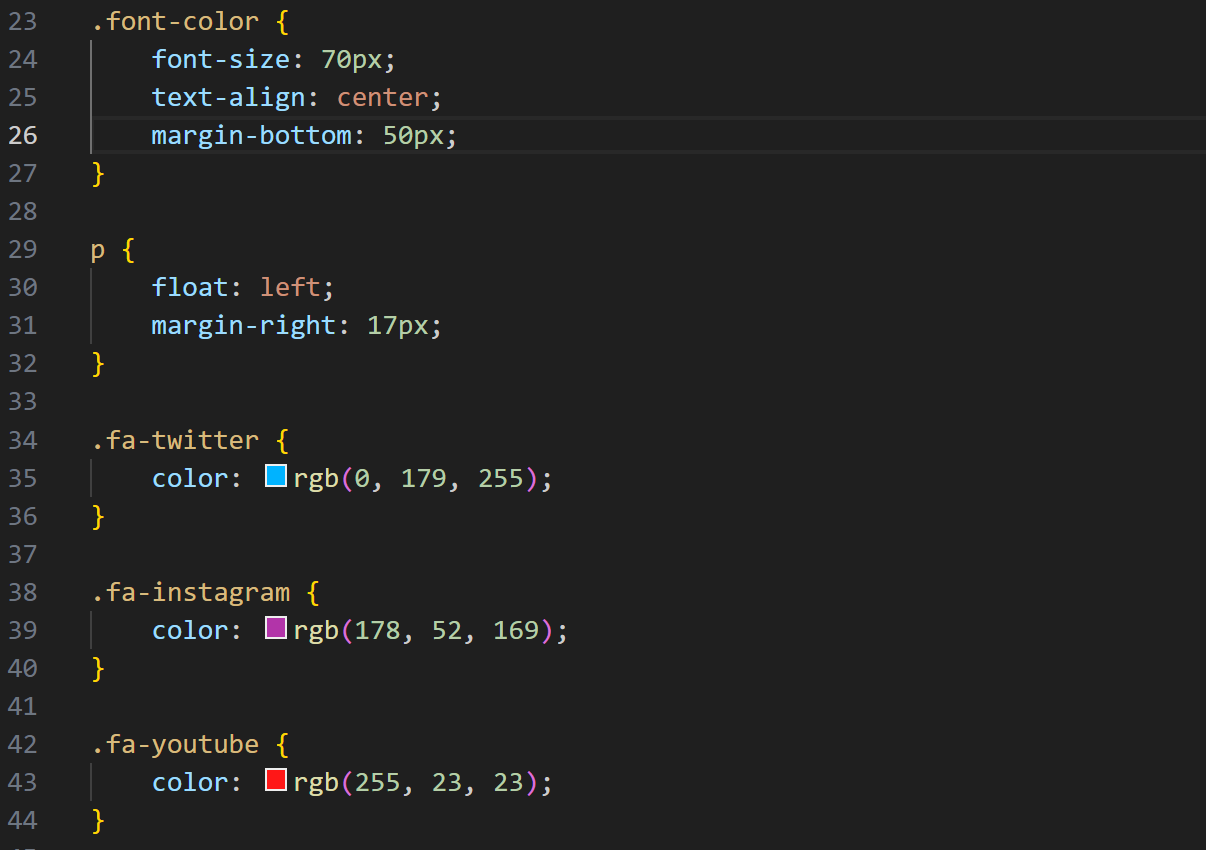
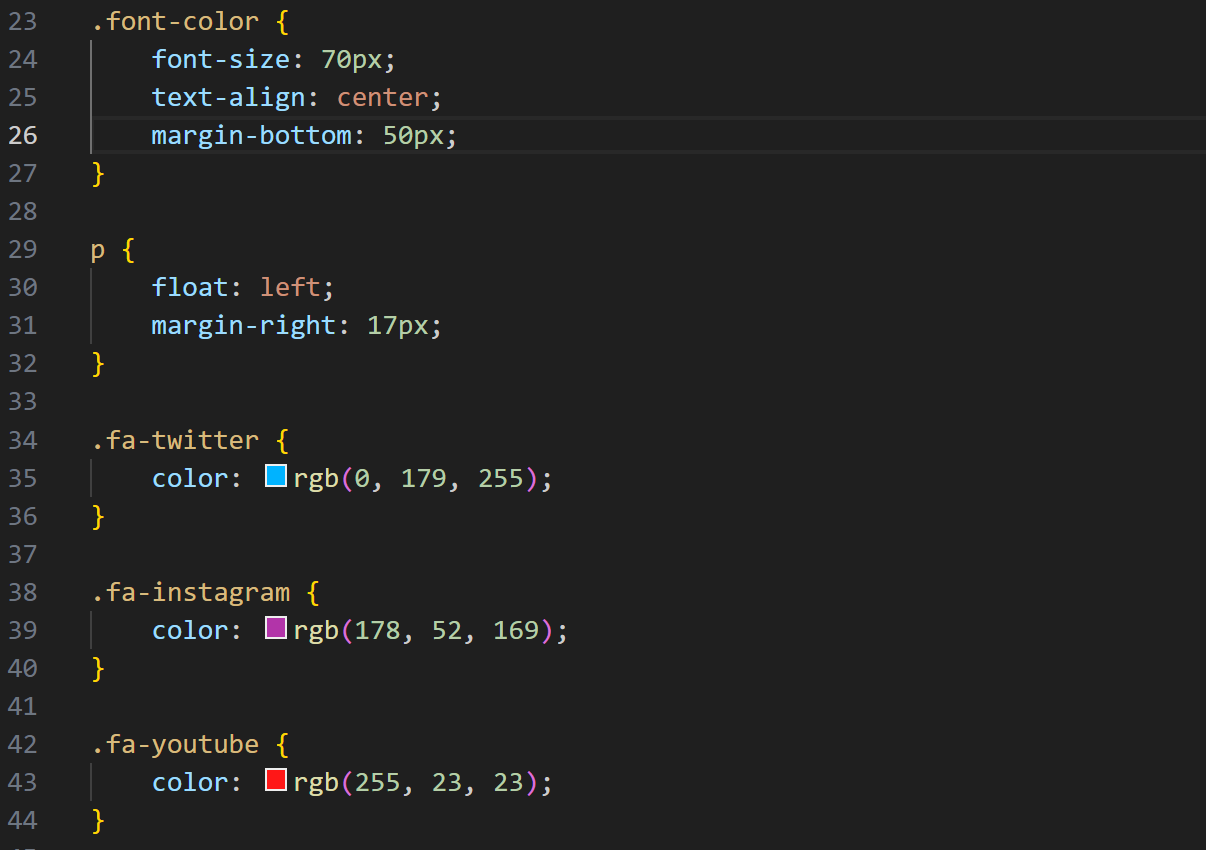
このアイコンはフォントなので、CSSでフォントと同様に扱うことができます。

以上で Font Awesome を取り入れることができます。
参考動画:
Font Awesome の読み込み方法と使い方