▪コード
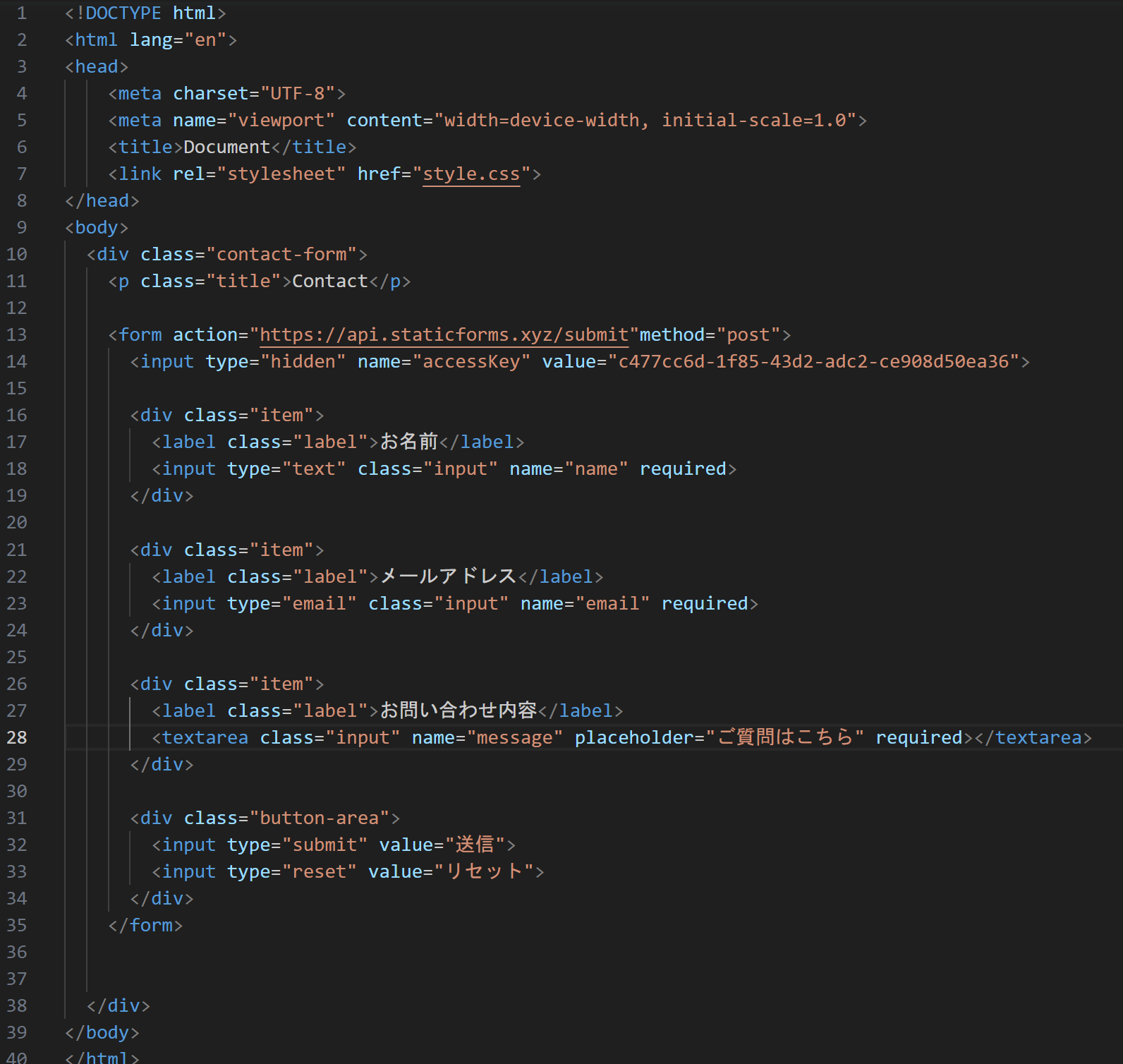
HTML

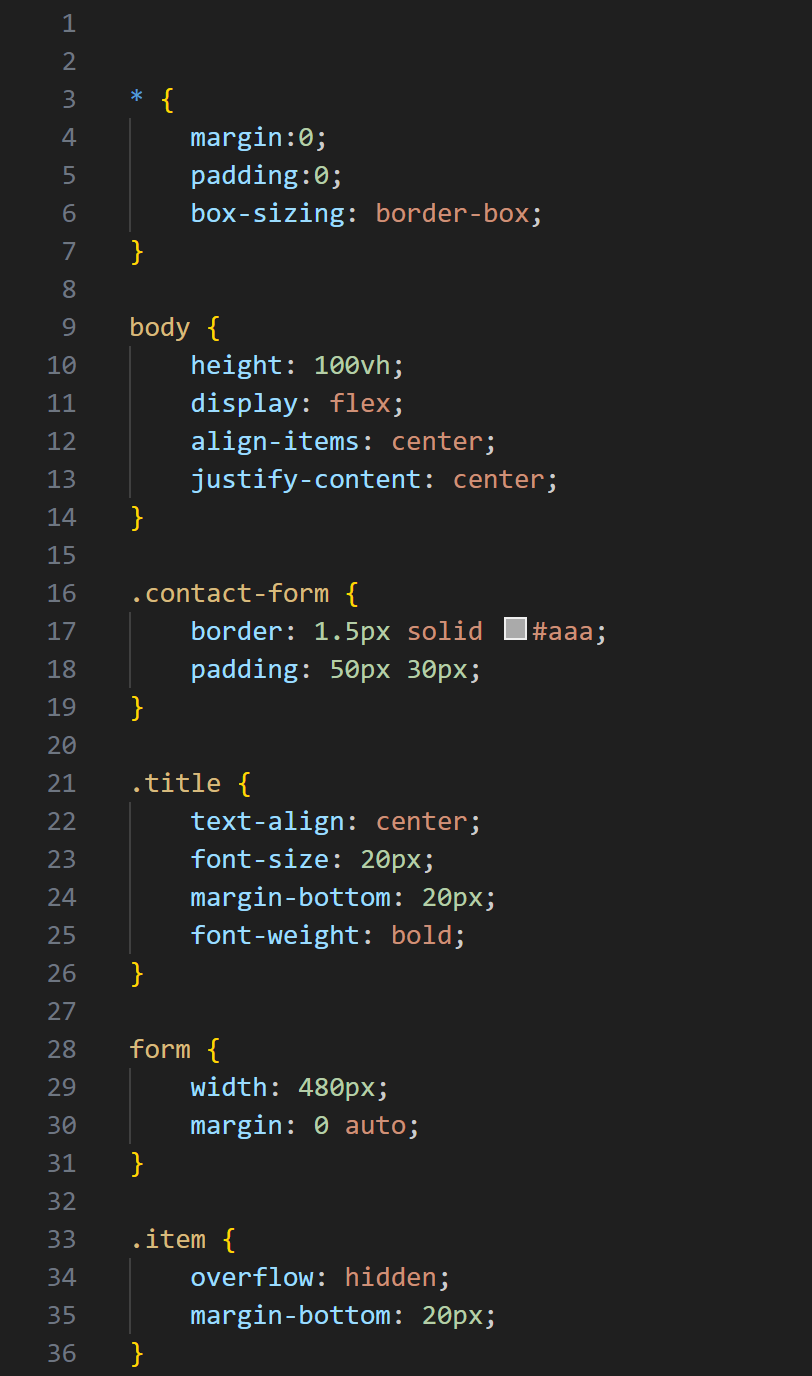
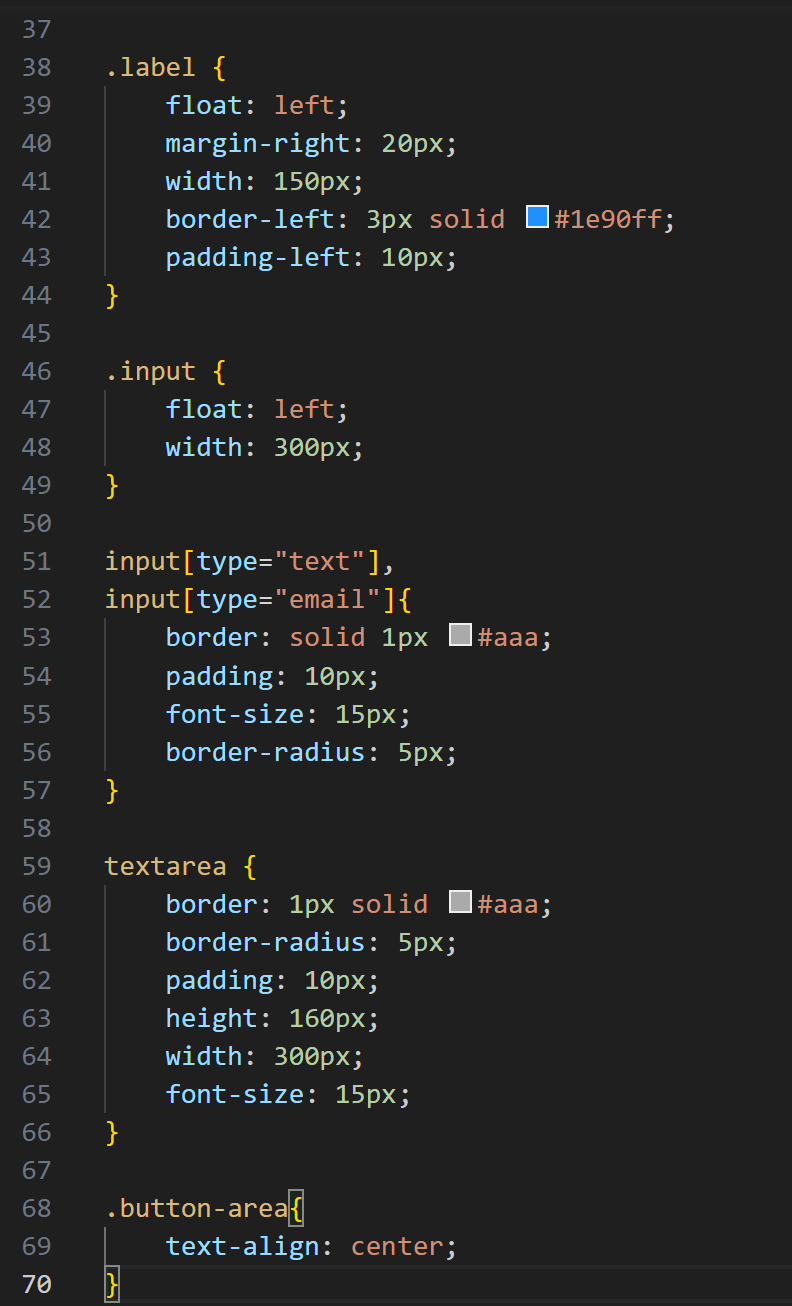
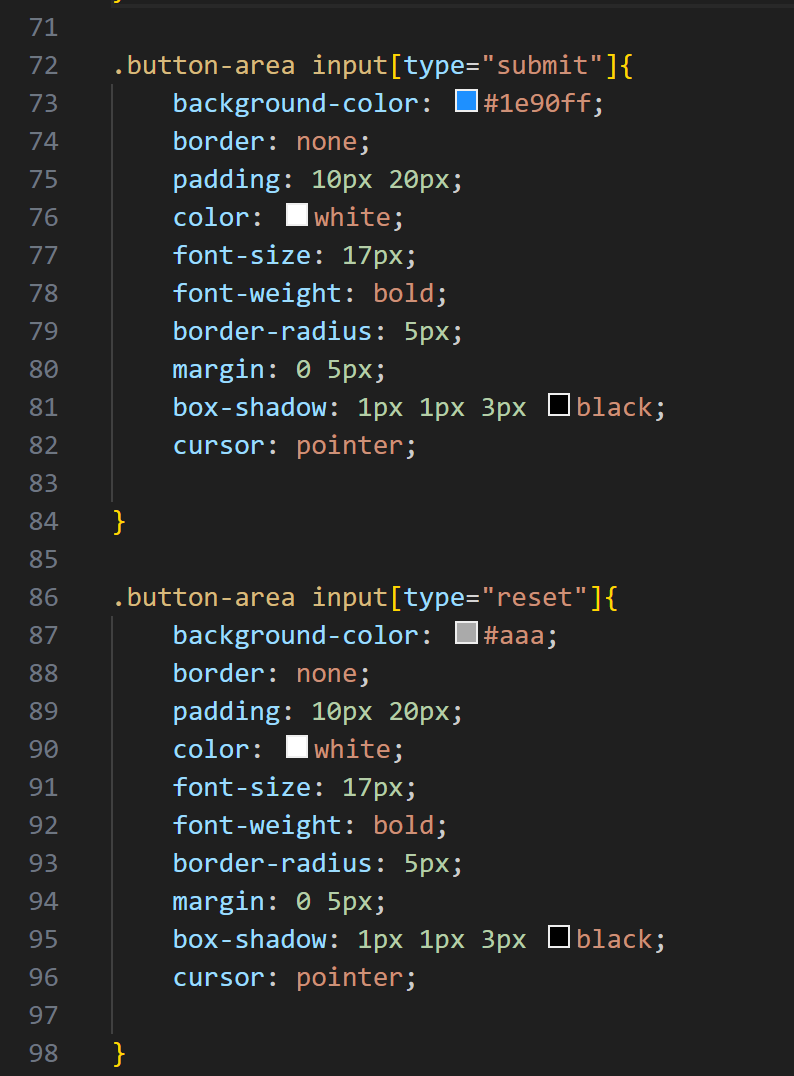
CSS



▪コード内容
今回のコンタクトフォームで必要な部品は「名前」「メールアドレス」「お問い合わせ内容」「送信ボタン」の4つです。〈主なコード〉
・formタグ
:フォームとは入力欄やっ送信ボタンの集まりのことを指す。コンタクトフォームを作る際、初めに必要になります。・input type="text"
:インプットタグのタイプ属性の中にtextを入れると、1行のテキスト入力欄を生成できる。名前とメールアドレスはこれ。また、typeの中をemailやtelにすると、正しい書式かを自動判断してくれる。・input type="submit" value="~"
:submitを入れると送信ボタンを生成できる。submitをresetに変えると入力内容を白紙に戻せる機能になる。また、valueで送信ボタンの中の文字を自由に変えられえる。・textarea
:複数行のテキストを生成することができる。placeholderを追加することで、入力すると消える文字を表示することができる(質問はこちら)。お問い合わせ内容はこれ。・required
:インプットタグの中に入れることで、送信ボタンを押した際、未記入に警告が出るようにできる。・box shadow:px px px color;
影をつけることができる。1つ目が左右、2つ目が上下、3つ目が影のぼかしです。それぞれ値をマイナスにすると左、上に影が出る。▪内容を受け取る方法
本来、コンタクトフォームはPHP言語などを使って受信者側のサーバサイドを構築するのが一般的です。今回は外部のシステムSTATIC FORMSを取り入れることで、HTMLとCSSだけでコンタクトフォームを作れたので、その方法を選びました。
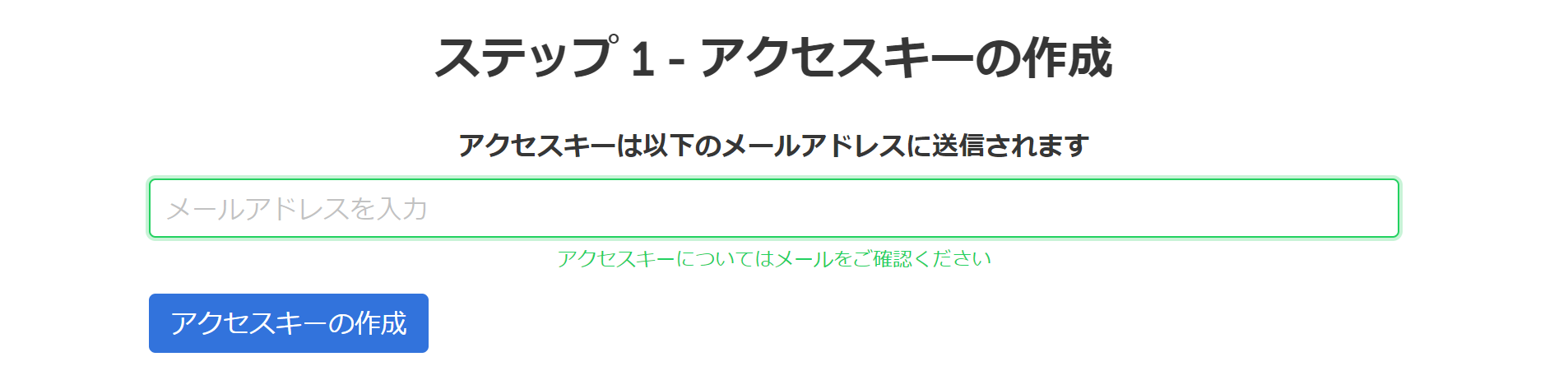
①アクセスキーを作成する
記入内容を受け取りたいメールアドレスを入力します。

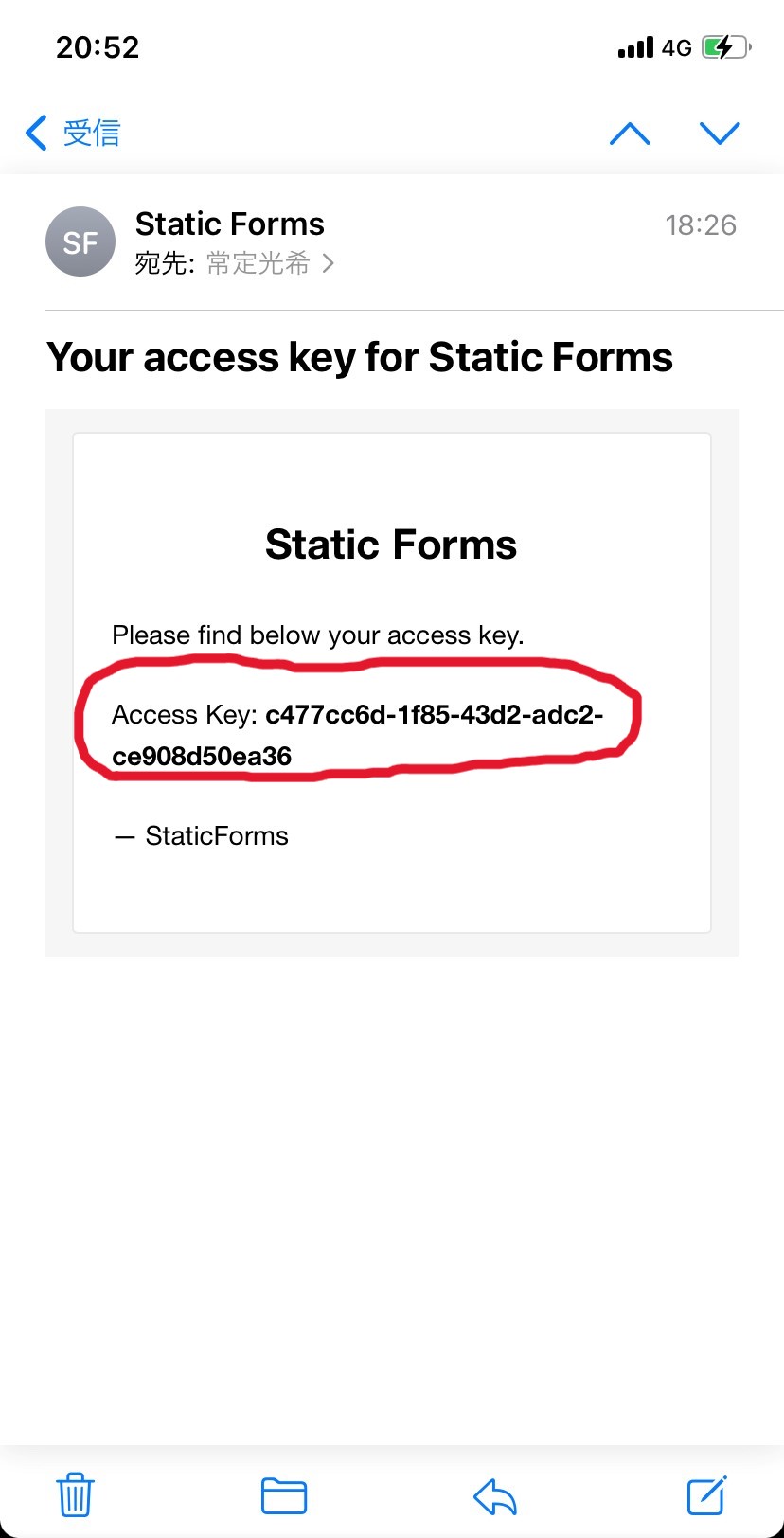
②アクセスキーをコードに打ち込む
赤線をコピーして、valueをメールで送られてきた自分のアクセスキーに変えます。記入場所はformのなかであればどこでも可。


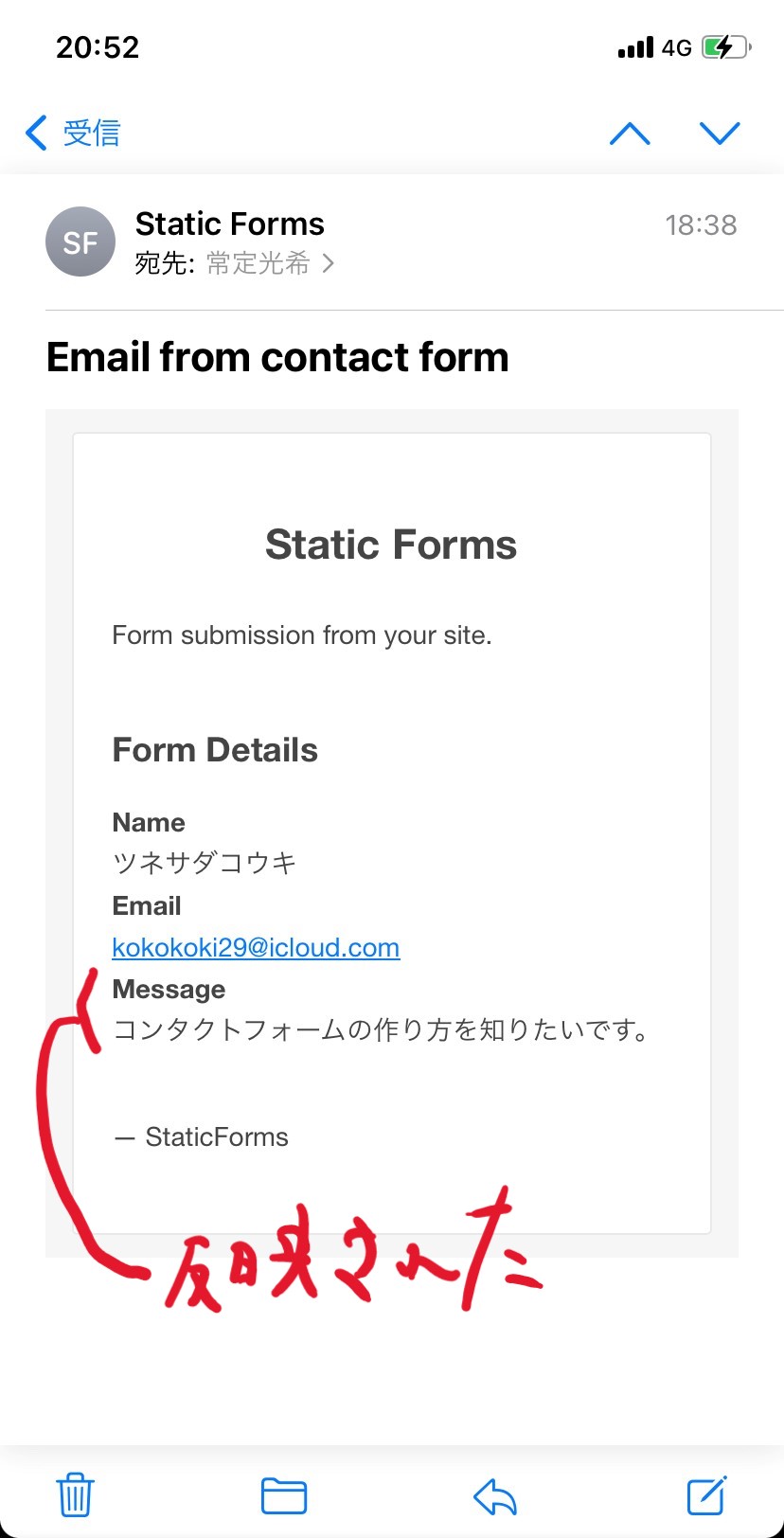
③inputのnameを規定通りのものに変える
STATIC FORMSを利用する際、input内のnameを画像に書かれている通りにしておく必要がある。これを行っていない要素(例えばお問い合わせ内容)は受信した時反映されない。


以上でコンタクトフォームが完成します。
参考動画:HTMLだけ コンタクトフォームの作り方
▪コンタクトフォームを終えて
コンタクトフォームを作るにあたって気づいたことは3つです。
1.プログラミングには雛形がある
ホームページに乗っている華やかなデザインや素敵なUIは初心者が実現しようとするのはほぼ不可能です。プログラミングは「直感だけ」ではできないですが、その分ステップアップは明確だなと感じました。ホームページで目にするデザインには共通して最もシンプルな型が存在し、それに動きや装飾を足していくイメージを辿ってゆけば良いからです。リアルなら、レーザーカッターでカットするのが雛形で、それを染めたり熱で曲げて装飾する工程と近いです。2.コードの基礎とは言語のルールである
今回、初めてCSSを使ったが、pixの順番で上下左右が決まることや、class指定されたコードには「.」をつけないと反映されないなど、CSSにおけるルールは動画上で説明されていないので知らないと何時間もかかります。その点、4~5月中にprogateでCSSの基礎を暗記していたので問題なく進めました。今回分かったことは、暗記することではなく、言語のルールを理解することが本質だということです。よく、プログラミングで〇〇の基礎という本を目にするけど、ネットにはコードは暗記する必要はない。と書いてあります。じゃあどうやって勉強すればいいんだと思いつつ、結局progateでコードを暗記しながら時間をかけて取り組んでいました。この謎の答えは、ルールを理解していれば良いということです。コードの名前は変われど、配置はほぼ同じなので応用して理解可能です。今後新言語を学ぶ際は、ルールに注目して取り組む。3.早く試した方が良い
test earlyっていうけど、自分の納得した答えを見つけないと継続できない癖がある自分にとって、その決断は自分のモチベーションを失う原因になりそうだし、結構難しいことだなと感じています。でも、今回はちょっと基礎暗記しちゃった後にとりあえず実践してみればなんとなくルールが重要だって理解できたと思う。この経験を通して、重要なのは「実践」と「学んでいること」の両方が、本質を気づける範囲を囲んでいるかどうかです。学んでいる丸の内側に実践の丸が、その中に本質があるイメージです。学んだ範囲が大きければ大きいほど答えを見つける確率は高いけど、時間がかかります。なるべく小さい学びとそれに収まる実践で本質を見抜くことが重要です。だからこそレベルの高いものにはじめから手を付けるべきじゃないと感じた。なんか受験の失敗と似てるし、test earlyで最もエネルギーを注がなければならないのは自分の固定概念を捨てることだなと感じた。次はスライドショーを作成します。Java Scriptが必要になってくるので、次回はprogateで言語のルールを身に付けます。